Posicionamento dos itens no browser
Todos os elementos exibidos no browser são formatados em caixas(boxes) e cada caixa, como qualquer quadrilátero, tem um conjunto de propriedades como top, left, height e width que determinam a posição onde são exibidos(top e left) e o tamanho dos mesmos(height e width).

A janela mais externa é a do browser e é definida pela tag body.
Dentro dessa 'janela' pedimos para o brower exibir um elemento onde:
Os parâmetros 'top' e 'left' são definidos pela tag pai ou container e definem onde o elemento será 'encaixado' na página.
O parâmetro 'width' é a largura ocupada para exibição do elemento. Se o elemento for 'em linha' ocupara apenas o espaço exato que seu formato exige para ser exibido e se o elemento for 'em bloco' ele irá ocupar todo o resto da linha. Portanto o comprimento do elemento depende de sua natureza, 'em bloco' ou 'em linha'
O parâmetro 'margin'(margem) define quanto espaço desejamos que seja dado entre o elemento anterior e o novo que está sendo exibido. Esta margem pode ser zero ou podemos querer um espaçamento para que elas não se toquem.
O parâmetro 'border' (borda) define se queremos ou não desenhar uma borda em volta do nosso elemento. A borda pode ser zero ou uma margem fina e tênue que deixa uma imagem bem definida na página.
O parâmetro 'padding' define um espaço ( não tem cor ou preenchimento ) entre o conteúdo do elemento e a margem. Este elemento é fundamental quando exibimos elementos em tabelas e não queremos que o texto 'encoste' nas margens. Veja um exemplo abaixo.
Uma tag texto comum
Uma tag texto comum com um padding de 5 pixels
Dá para notar um espaçamento entre o texto e as margens do elemento bem maiores no padding de 5 pixels.
Renderização das tags
O browser 'renderiza' os elementos como nós fazemos com um texto qualquer...de cima para baixo e da esquerda para direita.
Contudo, o browser pode exibir imagens, textos, multimidia, etc. e como ele 'padroniza' a exibição desses elementos ? Melhor definindo, seu posicionamento dentro da página.
Todos os itens são renderizados na página como se fossem 'caixas' ou retângulos e o conteúdo dessa 'caixa' pode ser um texto, uma imagem, uma tag tipo container, etc.
Outro ponto importante é que na renderização podemos querer ou não que ele seja separado ou tenha um espaço de separação entre os outros elementos da página e por isso foi 'incorporado' ao item a ser exibidos uma margem que distancia um elemento do outro na página e um padding que define que espaço queremos dentro do elemento para que ele não toque nas margens de exibição.
Temos 2 tipos de elementos no browser.
Os elementos inline ou 'em linha' que são todos aqueles que são exibidos na mesma linha. Exemplos deste tipo são os textos, as tags span. Sendo assim ao exibirmos diversos destes elementos eles são exibidos um após o outro, da direita para esquerda, na mesma linha até que 'estourem' a largura da tela do browser e, assim sendo, os itens são exibidos na linha seguinte do browser....
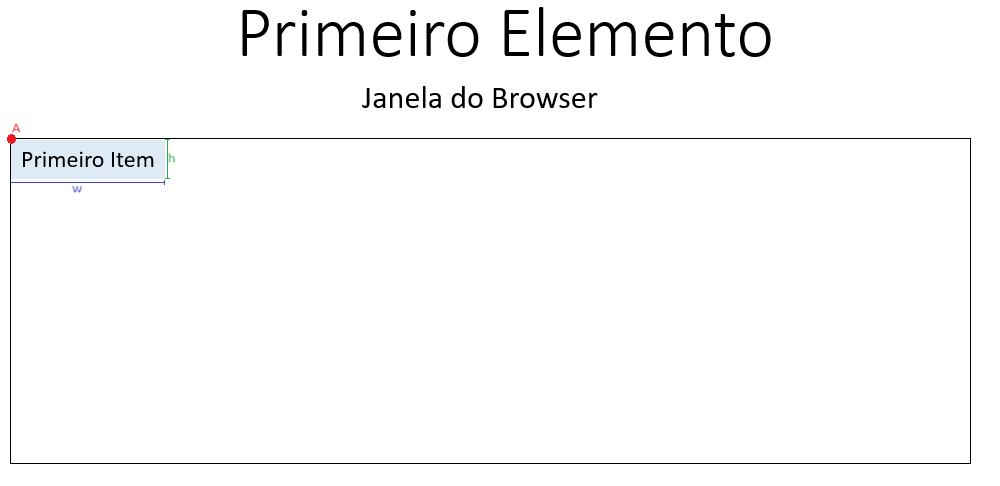
Quando o Primeiro elemento do documento é 'em linha'
Neste caso se o elemento é 'em linha' ou 'em bloco' a posição que o primeiro elemento é exibida será a mesma, no canto superior esquerdo da página.

Notem que essa 'caixa' tem uma 'âncoragem' ( letra A ) na tag superior, neste caso, na tag body. Portanto a posição do topo (TOP) e a posição da esquerda (LEFT) do canto superior esquerdo da caixa é definida pela tag pai, body e é o ponto vermelho da imagem.
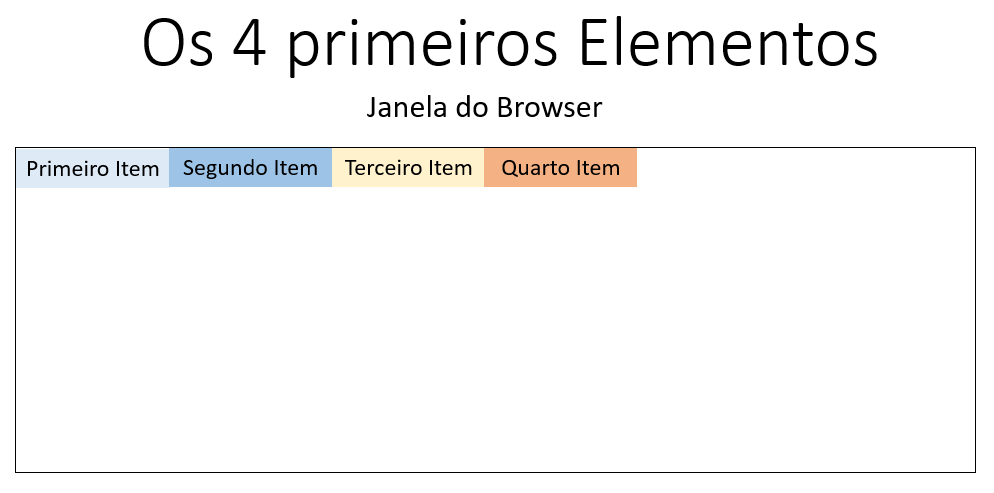
Quando os 4 primeiros elementos do documento são 'em linha'

A coisa parece simples e fácil mas tem alguns detalhes terríveis. Um deles é que cada elemento ocupa somente o espaço que ele precisa para ser exibido. E isso é um pesadelo quando precisamos definir, por exemplo, o tamanho que um texto ocupará no documento. Abaixo exibo 2 tags span ( que são 'em-linha' ) sendo uma de 100 e outra de 200 px com o mesmo texto dentro delas, uma em baixo da outra para você comparar visualmente a diferença da largura.
Isto é um texto comum
Isto é um texto comum
Pois é, nem um milimetro de diferença. Por esse motivo alinhar tags 'em-linha' é bem difente de alinhar tags 'em bloco'
Se quiser ver quais são os elementos inline Clique aqui.
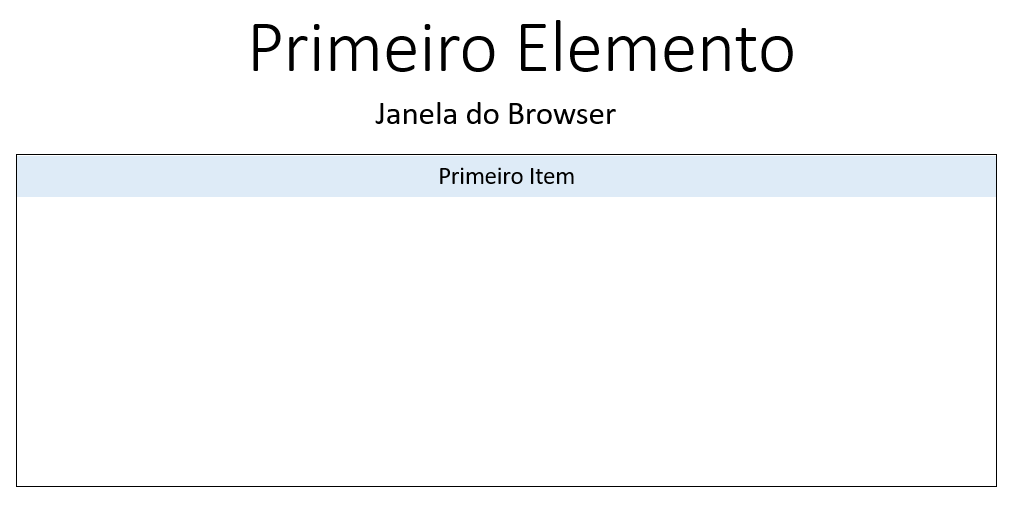
Quando o Primeiro elemento do documento é 'em bloco'
Uma tag tipo bloco ocupará uma 'linha' inteira do browser, ou seja, toda largura horizontal da janela do browser. A altura dependerá da fonte do texto ou da imagem mas a regra é clara...uma tag....uma linha.

Regra: Se tiver uma vírgula sequer sendo exibida na linha corrente ( não importa seu tamanho, altura, etc. ) a tag 'em-bloco' será exibida na linha seguinte a corrente e ocupara a linha inteira como todo elemento 'em-bloco' faz. Costumo dizer que as tags em bloco ocupam uma linha do browser com exclusividade, sempre.
Como a tag 'em-bloco' ocupa toda a linha, ou seja, e o browser não tem que se preocupar com outras tags que vem depois e que ocupariam a linha corrente, podemos fazer misérias como definir largura, altura, alinhamento, etc. em todas as tags em bloco.
Caso uma nova tag 'em-bloco' venha logo a seguir de outra tag 'em-bloco' não há problemas, cada uma ocupará sua linha e elas não se misturam de maneira alguma. Inclusive o browser ajusta o tamanho delas de acordo com a largura da janela do browser.
Portanto o segredo é misturar tags 'em-bloco' com tags 'em-linha' de maneira que elas fiquem harmônicas ou que elas fiquem 'em destaque' ( fora do contexto normal dos elementos ) na página.
Caso deseje ver as tags em bloco Clique aqui.